- Published on
不管前端还是后端,js怎么自动更新版本?
- Authors

- Name
- 国Wei
- @ygweric
维护版本信息原理
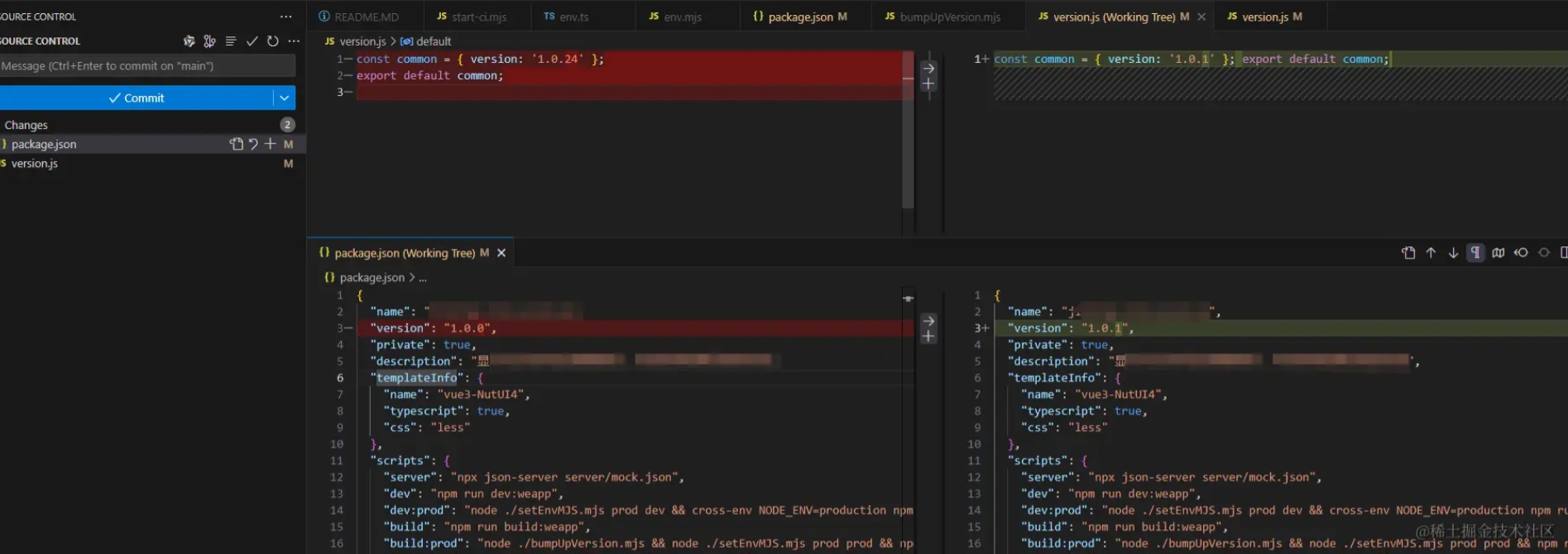
创建一个文件version.js如下,在代码中需要显示版本的地方可以引入这个js文件,显示对应版本信息,或者进行相关判断操作
const common = { version: '1.0.24' };
export default common;
什么时候修改这个version.js文件?
可以用下面几种方法
- 使用git的pre-commit的hook来执行更新版本操作
- 使用husky,simple-git-hooks等插件插件,其实原理还是搞过了git的hook
- 自定package.json的命令,在需要时候执行版本更新命令。
版本更新脚本
这里我们在package.json中配置自定义命令更新版本
"bumpup-version": "node ./bumpUpVersion.mjs",
新建更新version.js的脚本bumpUpVersion.mjs:
import * as fs from 'fs'
const packageJson = JSON.parse(fs.readFileSync('./package.json', 'utf-8')) // 读取package.json中的版本
const oldVersion = packageJson.version
const oldVersionArr = oldVersion.split('.')//获取大版本、小版本信息
const lastVersionIndex = oldVersionArr.length - 1
oldVersionArr[lastVersionIndex] = `${parseInt(oldVersionArr[lastVersionIndex], 10) + 1}`//小版本+1
const newVersion = oldVersionArr.join('.')// 生成新版本
packageJson.version = newVersion
fs.writeFileSync('./package.json', JSON.stringify(packageJson, null, 2)) //用新版本覆盖package.json
const versionStr = `const common = { version: '${newVersion}' }; export default common;`
fs.writeFileSync('./version.js', versionStr)//更新version.js
运行命令后,会修改package.json和version.js这两个文件,可以随git一块提交编译

相关实践在开源项目微信小程序:查看进京证摄像头分布和信息,智能规划线路,避让摄像头,适合短距离出行中有使用。
优点
以上更新版本的方式灵活自由,可以使用1.2.3这种标准的版本号记录,也可以使用时、字符串等任意内容记录,可以根据自己的业务调整,技术栈和前台后台没有关系,可以在web,后端,爬虫,ReactNative,小程序等任意平台使用。